- 기본 슬라이드 효과 대신 큐브 효과 적용.
- 아무런 설정 없는 기본 큐브 효과 적용.
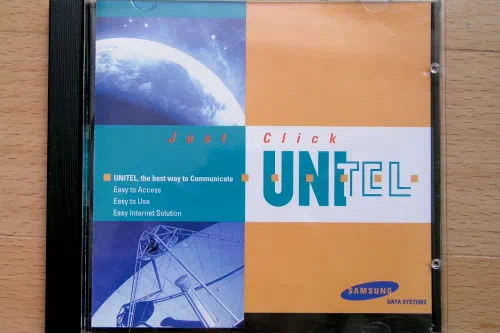
- 사진을 좌우로 드래그 해보세요.
큐브 효과가 적용된 예제 (기본 설정)
랜덤사진 갤러리
<!-- 이 예제에서는 필요한 js, css 를 링크걸어 사용 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.1/css/swiper.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.1/js/swiper.min.js"></script>CSS
.swiper-container {
width:620px;
height:420px;
}
.swiper-slide {
text-align:center;
display:flex; /* 내용을 중앙정렬 하기위해 flex 사용 */
align-items:center; /* 위아래 기준 중앙정렬 */
justify-content:center; /* 좌우 기준 중앙정렬 */
border:5px solid silver;
background-color:#fff;
border-radius:5px;
box-shadow:0 0 10px silver inset;
box-sizing:border-box; /* 이 설정을 하지 않으면 슬라이드시 큐브가 틀어짐 */
/* 아래에 있는 실행가능한 소스를 가지고 실험해 보세요 */
}HTML
<div class="swiper-container myswiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0513.webp"></div>
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0217.webp"></div>
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0268.webp"></div>
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0070.webp"></div>
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0375.webp"></div>
</div>
<!-- 페이징 -->
<div class="swiper-pagination"></div>
</div>
<div style="text-align:center; margin-top:5px;">랜덤사진 갤러리</div>자바스크립트
// 예제를 실행하기 위해서 myswiper 를 임의로 사용했습니다.
new Swiper( '.myswiper', {
// 큐브 효과 사용
effect : 'cube',
// 슬라이드 반복
loop : true,
// 페이징 설정
pagination : {
// 페이징 요소의 클래스명
el : '.swiper-pagination',
// 페이징을 클릭하면 해당 영역으로 이동, 필요시 지정해 줘야 기능 작동
clickable : true,
},
});실행 가능한 소스
모든 설정 옵션 사용
- 모든 설정을 명시적으로 사용한 예제입니다.
- 이 설정들의 값은 기본값이며, 사용하지 않을시 적용되는 값입니다.
- 설정값을 보기 위한 예제입니다. 기본값을 변경하지 않는다면 생략해도 됩니다.
- 이 설정들의 값은 기본값이며, 사용하지 않을시 적용되는 값입니다.
- 설정값을 보기 위한 예제입니다. 기본값을 변경하지 않는다면 생략해도 됩니다.
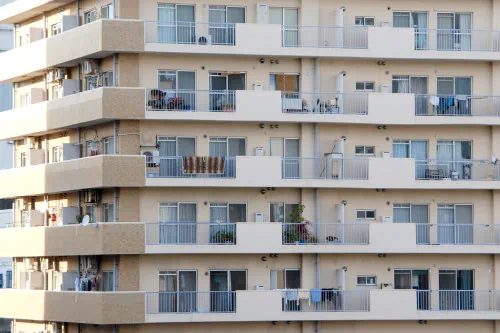
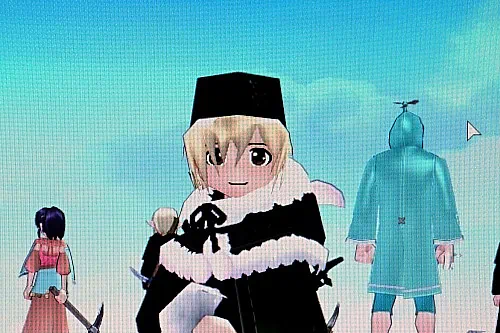
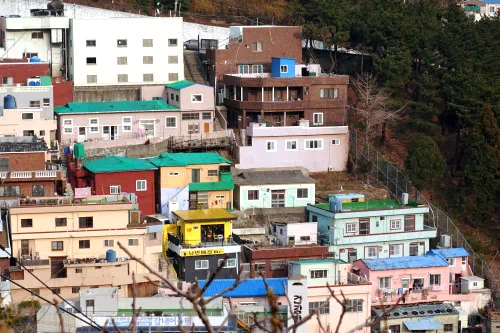
랜덤사진 갤러리
자바스크립트
// 예제를 실행하기 위해서 myswiper 를 임의로 사용했습니다.
new Swiper( '.myswiper', {
effect : 'cube', // 큐브 효과 사용
cubeEffect : {
slideShadows : true, // 슬라이더를 돌릴때 흐릿해 지는 그림자 표시 여부
shadow : true, // 슬라이더 밑의 그림자 표시 여부
shadowOffset : 20, // 그림자 위치, 수치가 클수록 아래로 내려감
shadowScale : 0.94, // 그림자 크기, 수치가 클수록 그림자 커짐
},
loop : true, // 슬라이드 반복
pagination : { // 페이징 설정
el : '.swiper-pagination',
clickable : true, // 페이징을 클릭하면 해당 영역으로 이동, 필요시 지정해 줘야 기능 작동
},
});실행 가능한 소스
요약 정리
new Swiper( '.swiper-container', {
effect : 'cube',
});
Swiper API 링크
큐브 효과 (Cube Effect)그림자를 사용하지 않은 예제
- 슬라이더 아래에 그림자를 나오지 않도록 해본 예제입니다.
랜덤사진 갤러리
CSS
.swiper-container {
width:620px;
height:420px;
}
.swiper-slide {
text-align:center;
display:flex; /* 내용을 중앙정렬 하기위해 flex 사용 */
align-items:center; /* 위아래 기준 중앙정렬 */
justify-content:center; /* 좌우 기준 중앙정렬 */
border:5px solid silver;
background-color:#fff;
border-radius:5px;
box-shadow:0 0 10px silver inset;
box-sizing:border-box; /* 이 설정을 하지 않으면 슬라이드시 큐브가 틀어짐 */
/* 아래에 있는 실행가능한 소스를 가지고 실험해 보세요 */
}HTML
<div class="swiper-container myswiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0048.webp"></div>
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0239.webp"></div>
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0633.webp"></div>
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0309.webp"></div>
<div class="swiper-slide"><img src="https://ktsmemo.cafe24.com/p/0011.webp"></div>
</div>
<!-- 페이징 -->
<div class="swiper-pagination"></div>
</div>
<div style="text-align:center; margin-top:5px;">랜덤사진 갤러리</div>자바스크립트
// 예제를 실행하기 위해서 myswiper 를 임의로 사용했습니다.
new Swiper( '.myswiper', {
effect : 'cube', // 큐브 효과 사용
cubeEffect : {
shadow : false, // 아래에 그림자 사용 안함
},
loop : true, // 슬라이드 반복
pagination : { // 페이징 설정
el : '.swiper-pagination',
clickable : true, // 페이징을 클릭하면 해당 영역으로 이동, 필요시 지정해 줘야 기능 작동
},
});실행 가능한 소스
요약 정리
new Swiper( '.swiper-container', {
effect : 'cube',
cubeEffect : {
slideShadows : true, // 슬라이더를 돌릴때 흐릿해 지는 그림자 표시 여부
shadow : true, // 슬라이더 밑의 그림자 표시 여부
shadowOffset : 20, // 그림자 위치, 수치가 클수록 아래로 내려감
shadowScale : 0.94, // 그림자 크기, 수치가 클수록 그림자 커짐
},
});
Swiper API 링크
큐브 효과 (Cube Effect)
※ 예제에 사용한 모든 이미지들은 직접 촬영한 사진입니다.
※ 새로고침하면 사진이 바뀝니다. (이 사이트 기능입니다)
방문해 주셔서 감사드립니다. ^^*
※ 새로고침하면 사진이 바뀝니다. (이 사이트 기능입니다)
방문해 주셔서 감사드립니다. ^^*